목차
CSS 배워보기 두번째 박스 모델과 크롬 개발자 모드
지난 시간에 CSS style을 적용하는 방법을 살펴보았고 이제 그 박스 모델이 어떻게 표현되어있는지 크롬 개발자 모드(네이버 웨일 등도 개발자 모드가 있습니다.)로 살펴보는 방법을 알아보는 시간을 갖도록 하겠습니다.
지난 시간에 만들어둔 테이블은 이런 식으로 생겼었죠.

이제 이것을 크롬개발자 모드로 살펴보겠습니다.(저는 네이버 웨일을 사용하였습니다. 작동하는 방식은 동일합니다.)
열어둔 웹페이지에서 빈공간에 오른쪽 버튼을 눌러 '검사'를 누르거나 키보드 단축키 'F12'를 누릅니다.

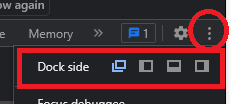
그럼 아래와 같은 화면을 볼 수 있는데 개발자 툴의 화면상 위치는 개발자 툴 오른쪽 위쪽의 세로점 3개를 누르면 화면에서 따로 플로팅 하거나, 왼쪽, 아래쪽, 오른쪽에 위치시킬 수 있습니다. 저는 플로팅을 해두었습니다.


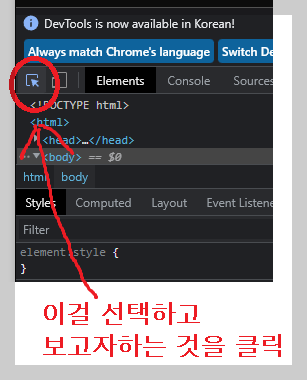
이제 테이블의 속성을 살펴보려면 위 개발자 툴에서 선택버튼을 눌러 확인하고자 하는 항목을 클리해주어 그 부분만 자세히 살펴볼 수 있도록 해줍니다.

저는 테이블을 살펴볼 것이기 때문에 선택툴을 선택하고 웹페이지의 테이블을 직접 클릭합니다.

그럼 위와 같이 테이블이 어떤 정보를 가지고 있는지 웹 페이지상에서 그 페이지가 만들어진 소스를 살펴볼 수 있게 되는 것이죠. 저번 시간에 사용했던 HTML 코드를 살펴보면
테이블의 가로사이즈를 600으로 스페이싱은 0으로 해두었던것이 개발자 툴에서 그 정보가 나와있는 것을 볼 수 있습니다.
지금 당장은 초보인 저로서도 이 개발자 툴이 어떤 의미가 있는지 진정으로 그 의미를 이해하고 있다고 생각하지는 않습니다. 다만 앞으로 배우게 될 많은 태그들과 문법들을 실제 어떤 식으로 적용하는지에 대해서 다른 웹페이지 등을 참고하고 공부할 때 유용하게 쓰일 것이라는 지레짐작 정도는 하고 있습니다.
아직은 잔스텝으로 나아가고 있지만 후에는 내공을 쌓기 위해 어쩔 수 없는 과정이라 생각하고 천천히 나아가 보도록 하겠습니다. 오늘도 건강한 하루 보내세요. 감사합니다.
'정보통신기술,IT(Information technology) > 프론트엔드,Front-end' 카테고리의 다른 글
| CSS 배워보기 (1) - style 적용하기 (0) | 2022.12.12 |
|---|
댓글